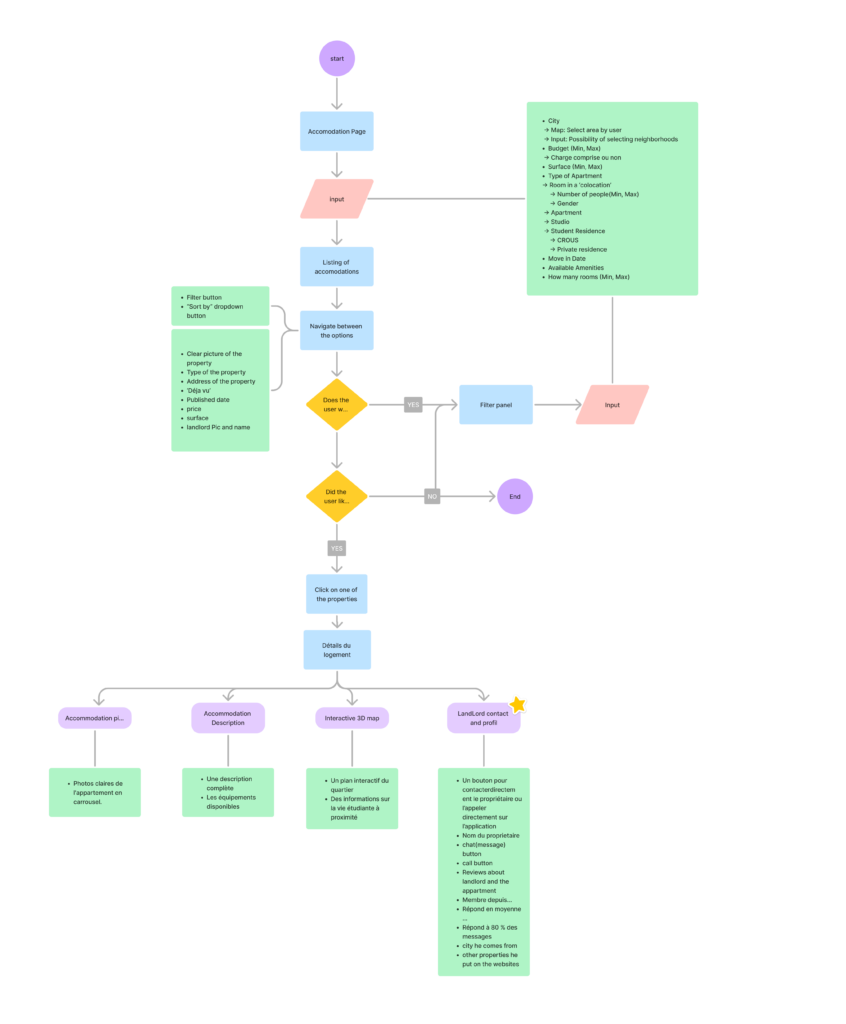
“Providing detailed options, such as colocation, rather than very general and broad choices enhances the user experience”

- tatiana.a.barakat@gmail.com


Le Bon Coin is a popular French classifieds website where users can buy, sell, or rent a wide variety of items and services. It was launched in 2006 and has since become one of France’s most visited websites for second-hand items, real estate, jobs, and services.
Redesign
Proposal
online classifieds
and marketplace
UI/UX
Designer
In our study case on Le Bon Coin, we focused exclusively on the Rental category, aiming to improve the user experience for those seeking accommodation. By identifying key user needs and potential pain points in the current rental journey, we developed solutions designed to enhance navigation, increase transparency, and offer more secure options for renters. This approach ensures that Le Bon Coin users have a smoother, more intuitive, and trustworthy experience when finding their ideal home.

The product in question involves rental websites in France. These platforms operate within the real estate sector and play a crucial role in helping people find and secure housing. They allow property owners to list their properties for sale or rent, while providing prospective renters or buyers the opportunity to browse various options and select the one that best meets their criteria.
Currently, rental property websites in France are essential. People searching for housing often have no other options, as visiting each property in person is very time-consuming. Nearly everyone looking to rent or buy a property uses these sites.
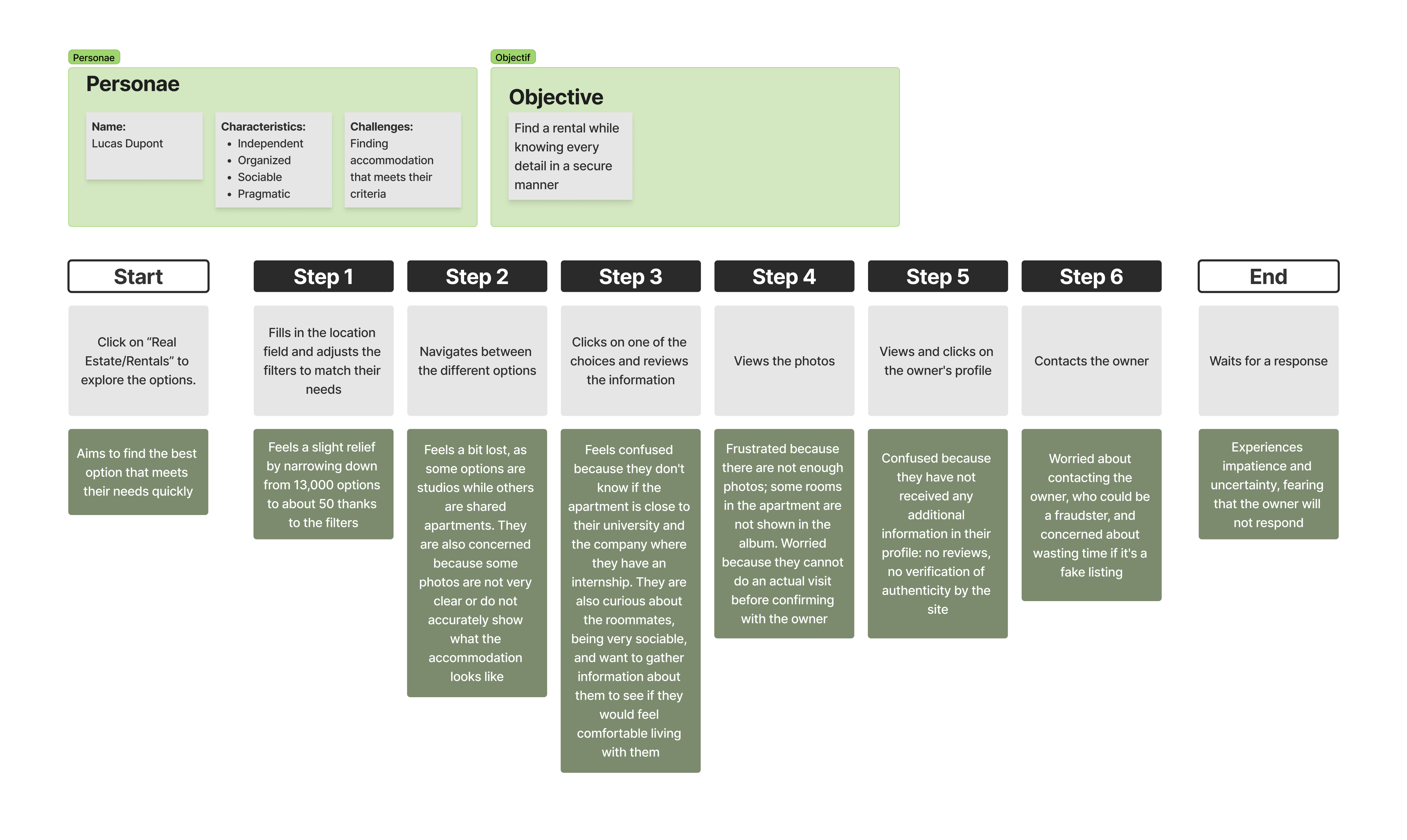
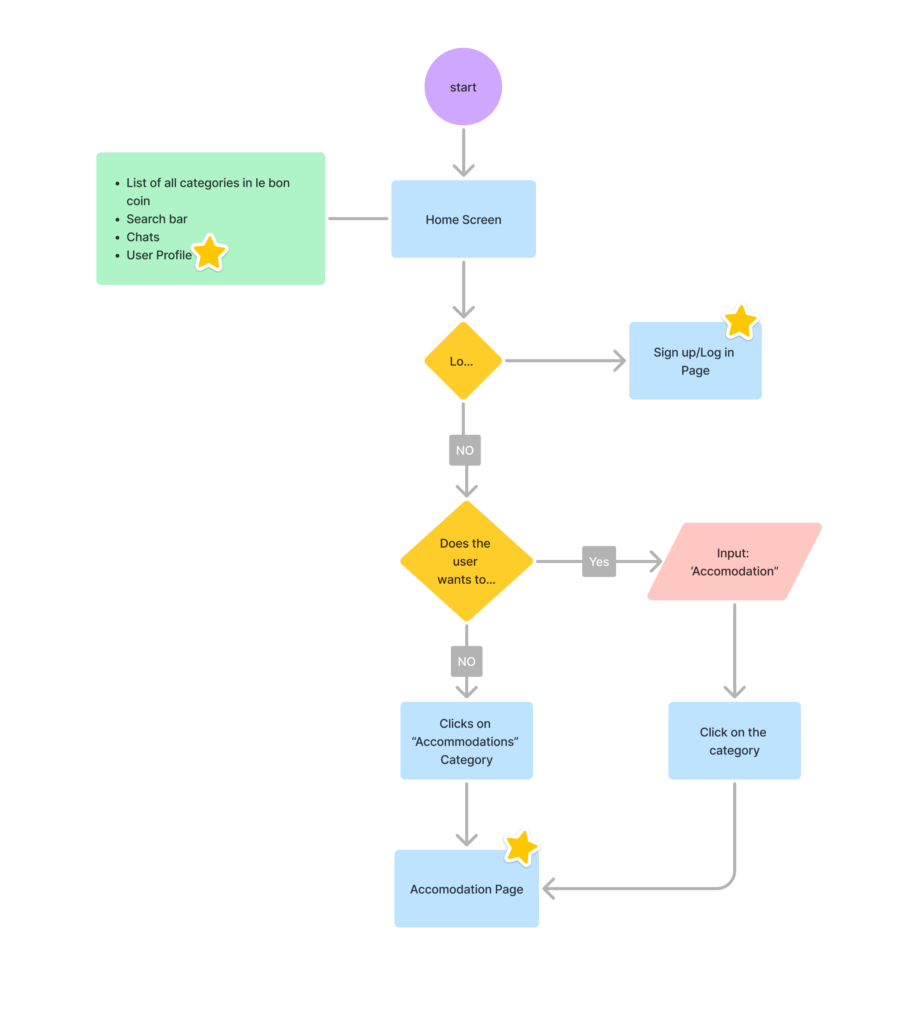
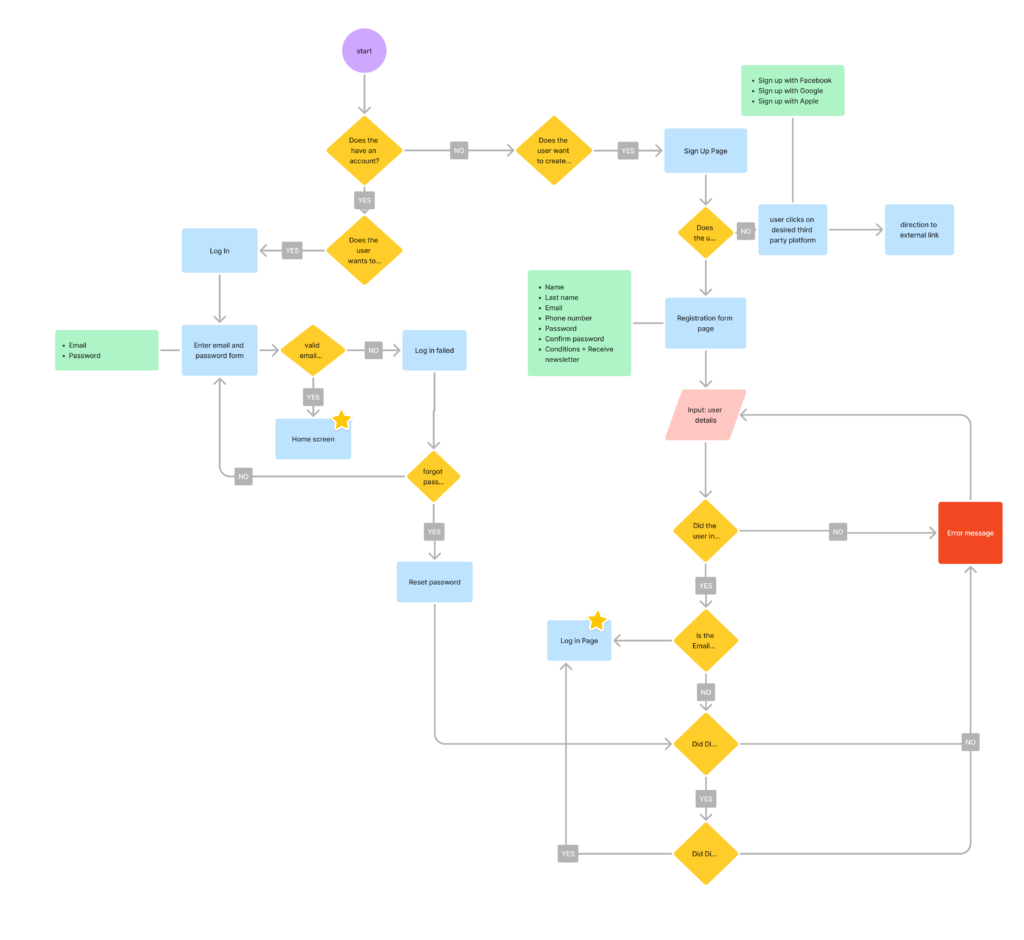
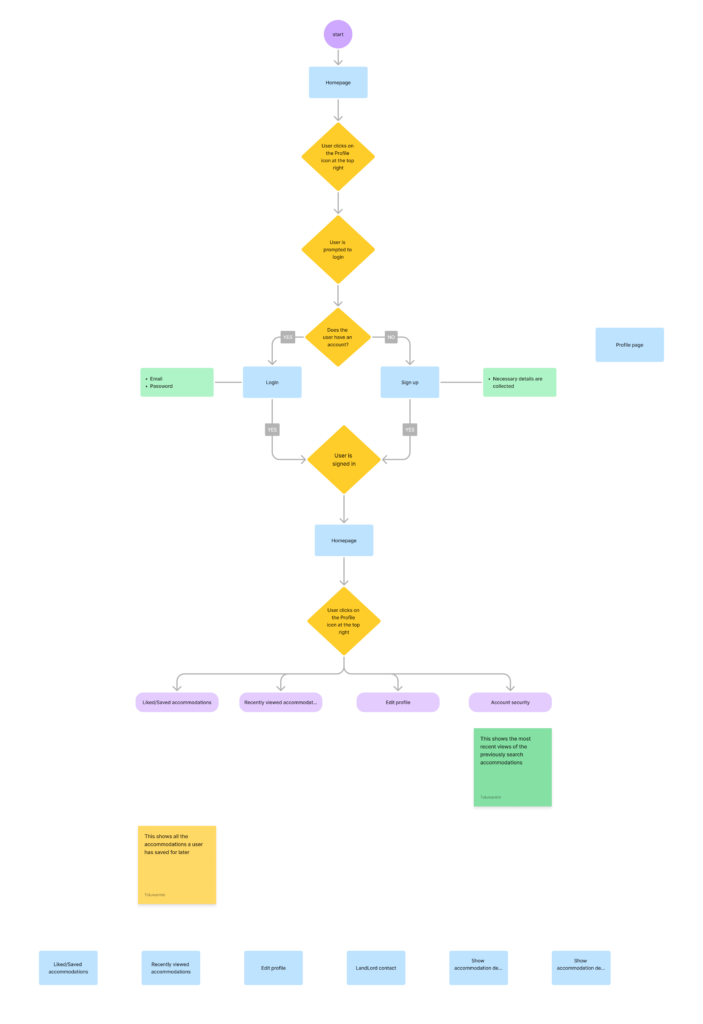
The focus is on the user experience in the search for housing. This includes listing various property options, providing a detailed view of each property, allowing users to select filters that match their criteria, and displaying contact information for the property owner or rental agency.
The housing search often lacks clarity. Users frequently need to contact property owners for essential details that should be readily accessible on the site. Features like a comparison tool and an interactive map would simplify decision-making and reduce unnecessary steps.
We also aim to create a feature that explains to international students how to rent a property in France, detailing necessary documents for rental applications, such as a guarantor, availability of the Visale guarantee, identification documents, and more.
For the Company:
A competitive advantage that can set the site apart from competitors, making it more competitive in the market. Improved user experience encourages visitors to return for future housing searches and makes the site more appealing to those looking for accommodation.
For the User:
Time-saving: Users can find all the information they need directly on the site, making it easier to compare options and providing simplified access to all available listings
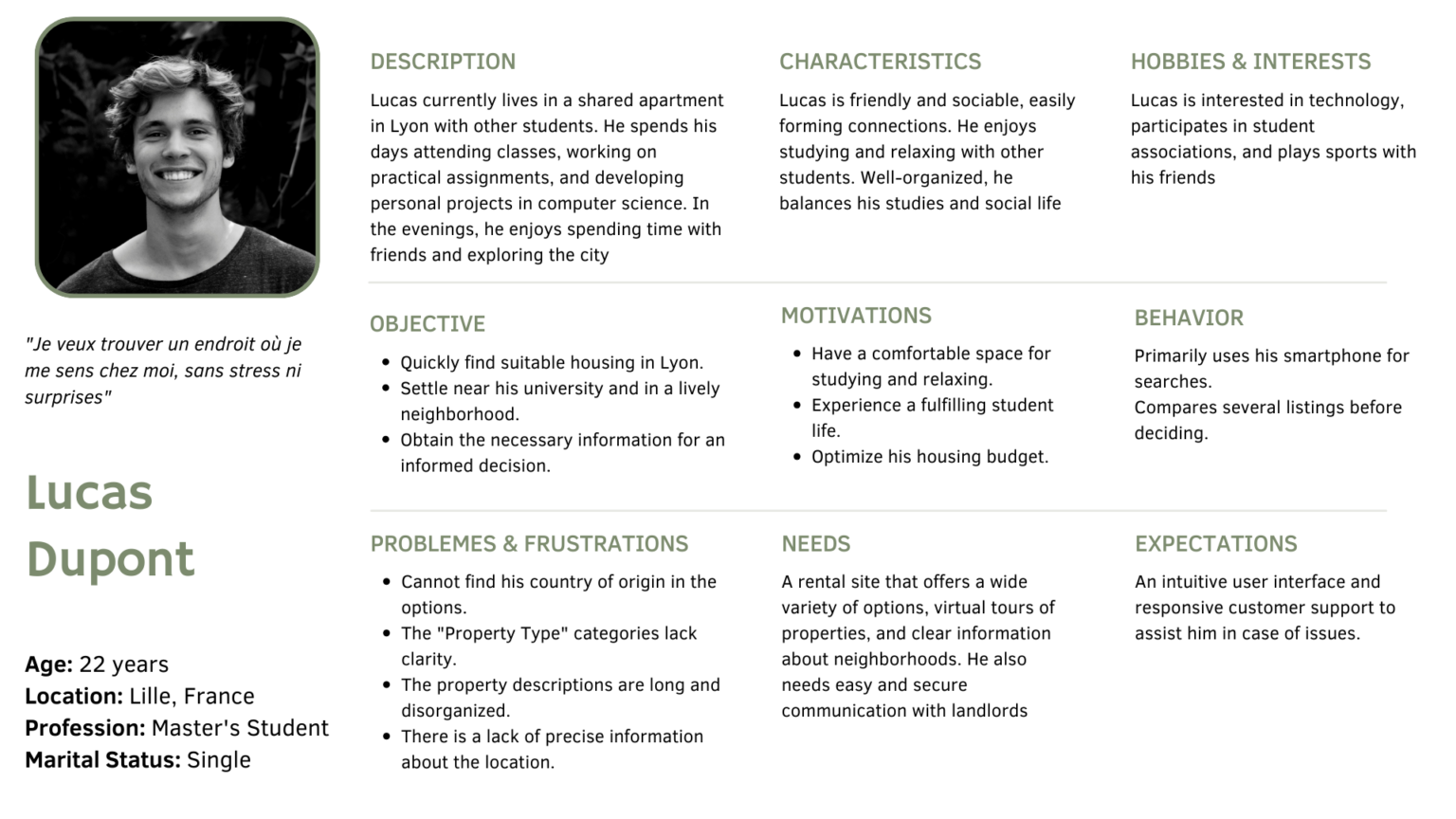
Mainly university students, especially local students already in France and international students planning to come to France.
Users may visit the site once or a few times but typically not on a frequent basis.
Difficulty in understanding rental rules, such as deposits and contract terms.
Lack of control over whether property owners respond to inquiries.
Incomplete, inaccurate, or sometimes even false listings.


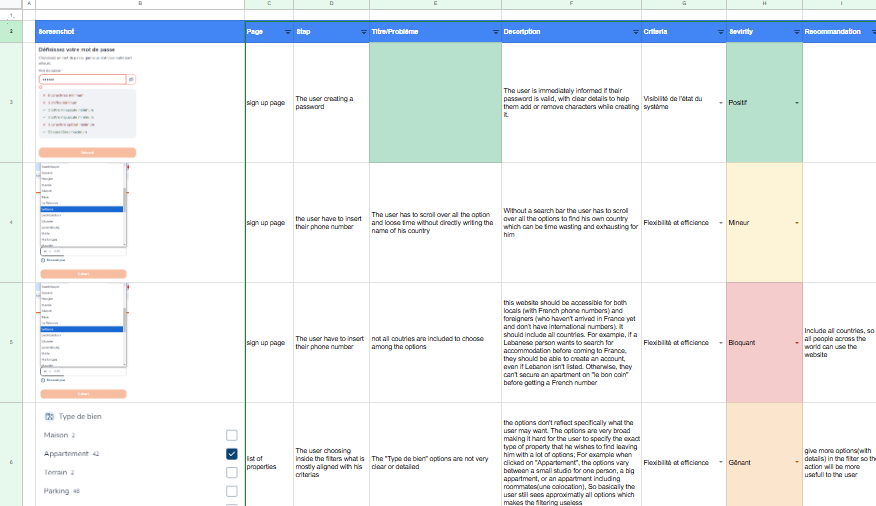
We conducted a comprehensive analysis to identify key usability issues within the platform. We defined specific problems encountered, documented through annotated screenshots that illustrate each issue’s context. For each identified problem, we provided a detailed description, assessed its severity, and offered actionable recommendations for improvement. Additionally, we highlighted several positive features that Le Bon Coin already excels in, such as its user-friendly search functionality and intuitive listing process, which contribute to a generally positive user experience.