- tatiana.a.barakat@gmail.com


Le Bon Coin is a popular French classifieds website where users can buy, sell, or rent a wide variety of items and services. It was launched in 2006 and has since become one of France’s most visited websites for second-hand items, real estate, jobs, and services.
Redesign
Proposal
online classifieds
and marketplace
UI/UX
Designer
In the study case on Le Bon Coin, the focus was placed exclusively on the Rental category, aiming to improve the user experience for those seeking accommodation. By identifying key user needs and potential pain points in the current rental journey, solutions were developed to enhance navigation, increase transparency, and provide a comprehensive platform that streamlines the entire rental process from start to finish.

Le Bon Coin is a leading online marketplace in France, offering a wide range of products and services. The Rental category is a key segment for users searching for accommodations, including apartments, houses, and shared living spaces.
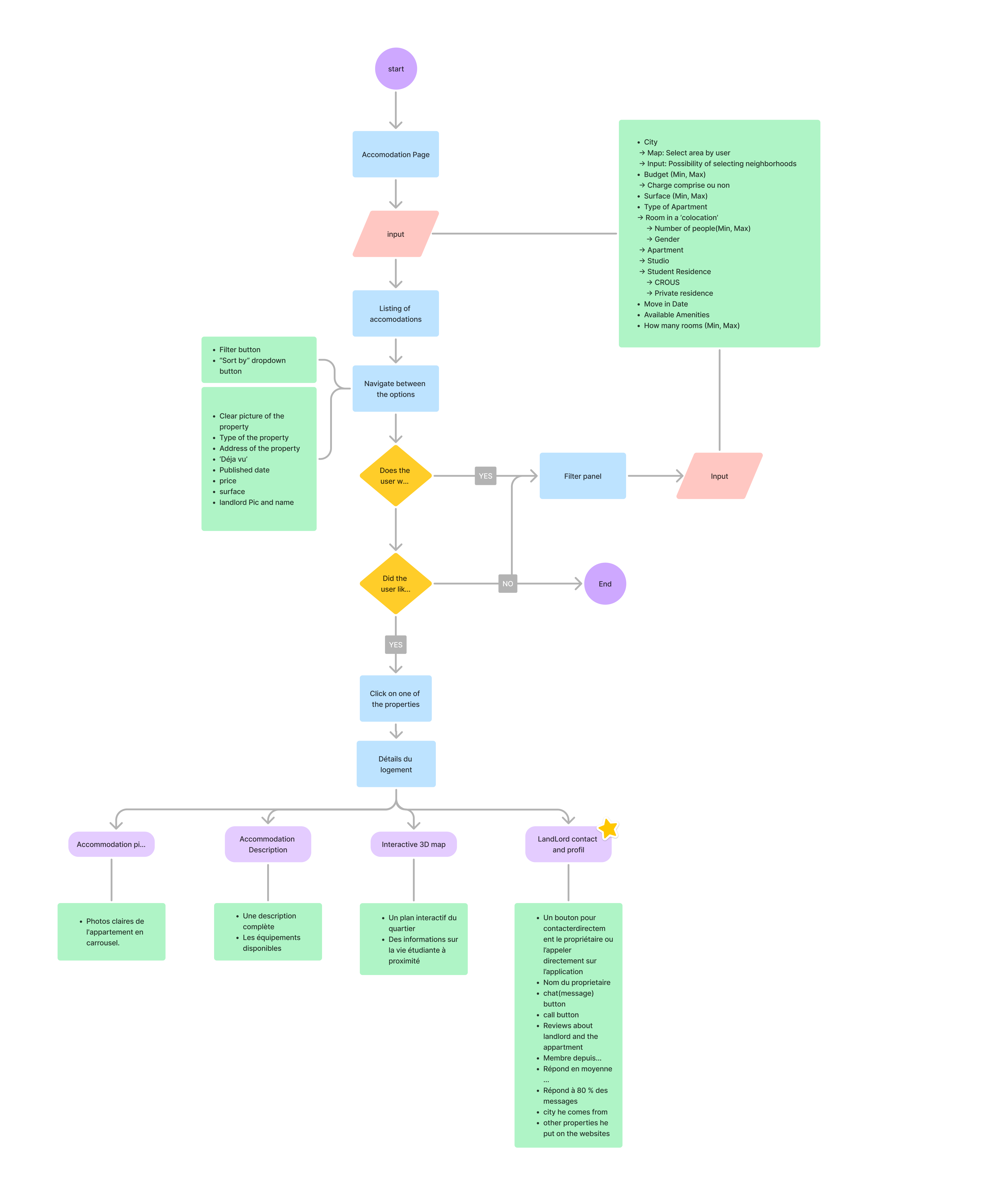
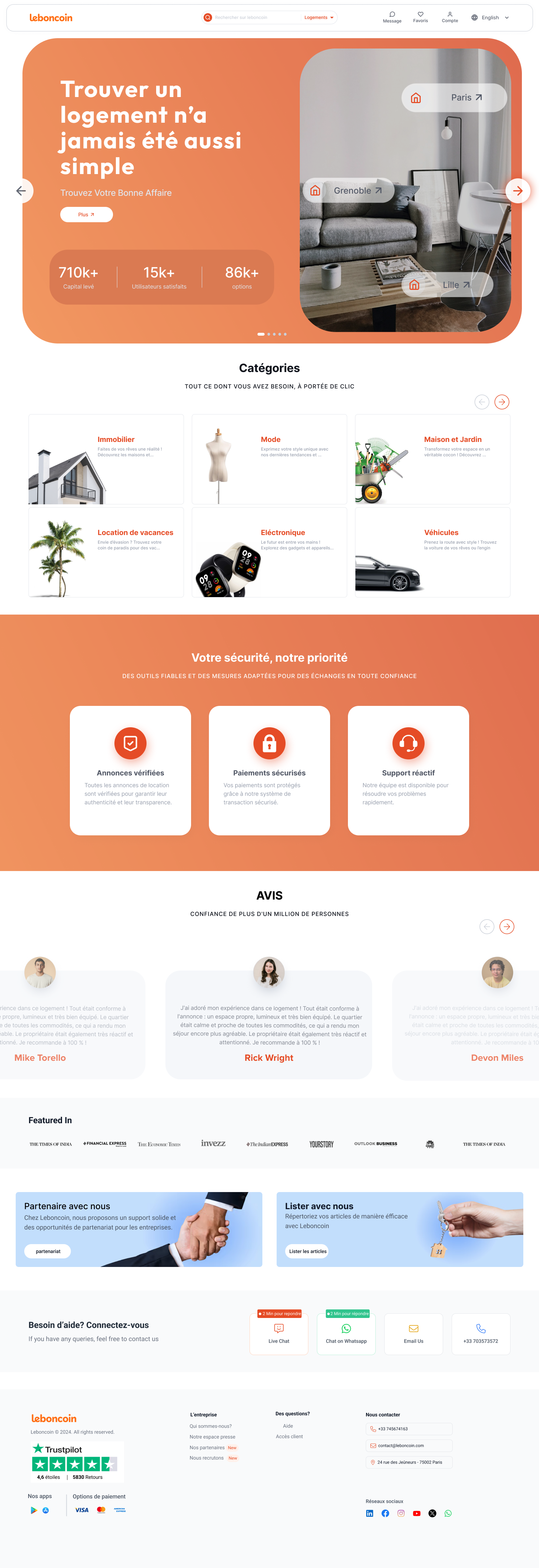
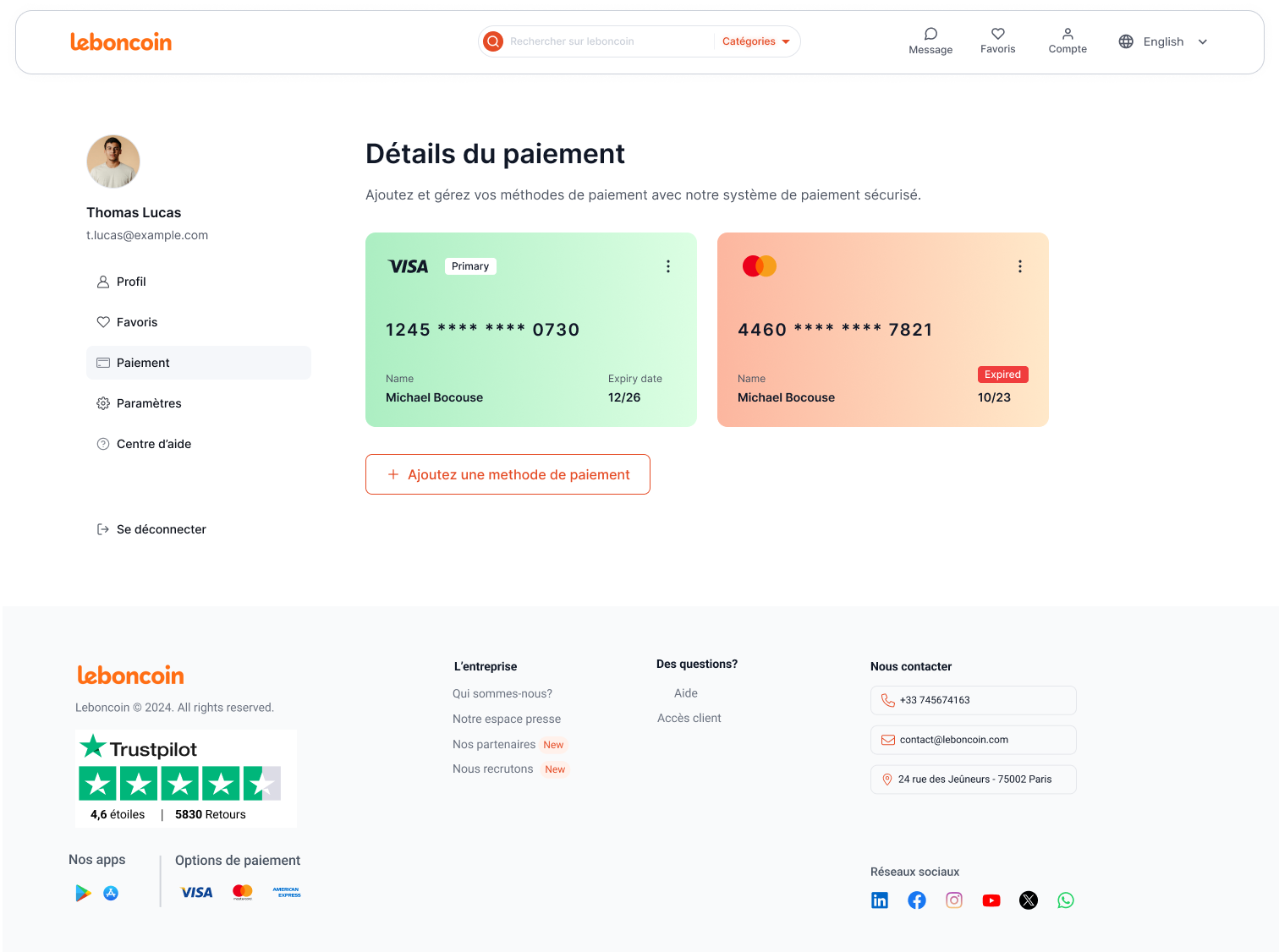
Provide users with a secure, all-in-one platform to finalize their rental process, offering access to all necessary information, personalized guidance, and tailored suggestions to simplify and enhance their search experience.
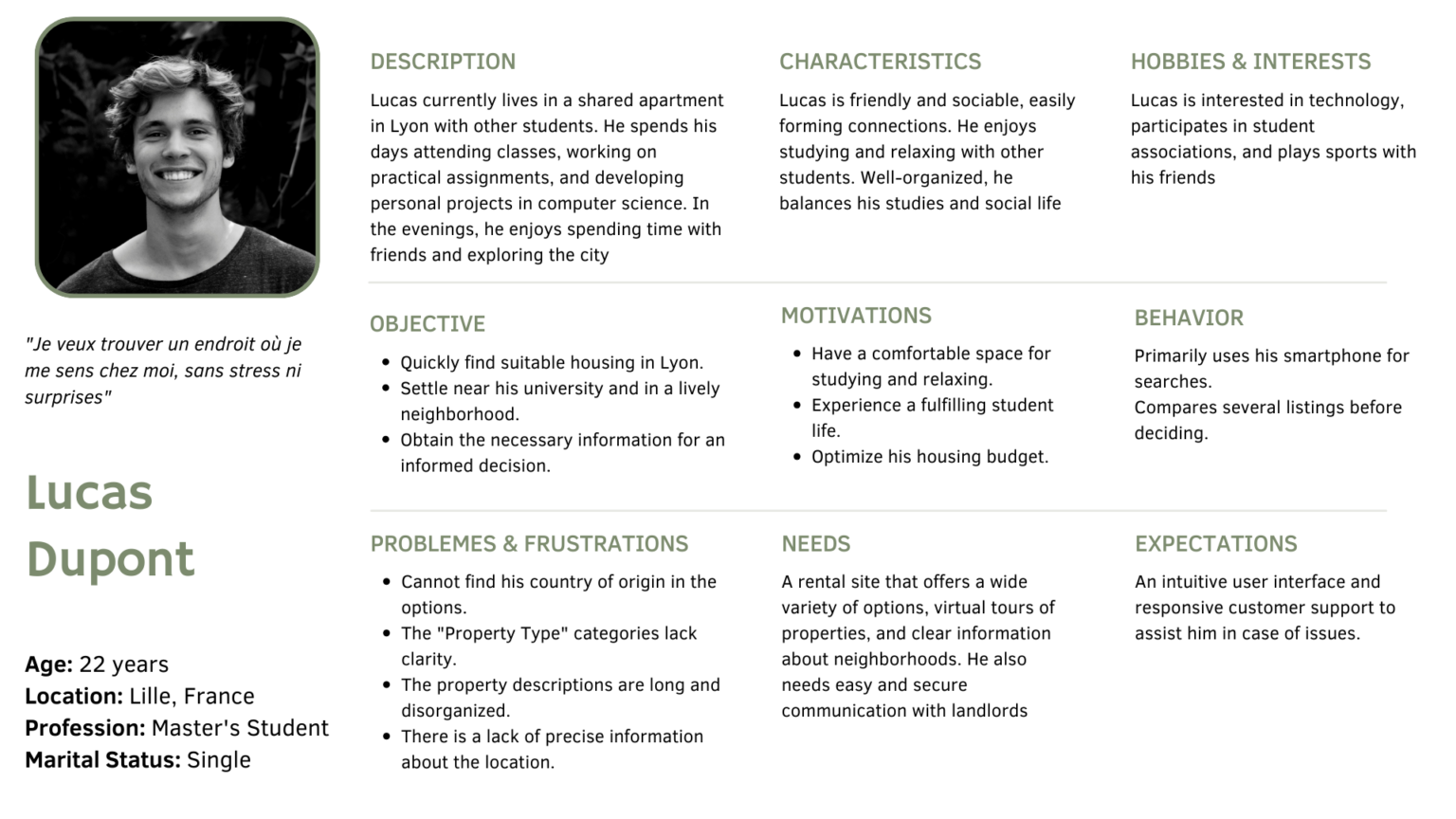
Primarily: Local and international university students looking to rent accommodation in France.
Secondarily: Anyone in need of rental housing, including young professionals, families, and expatriates.
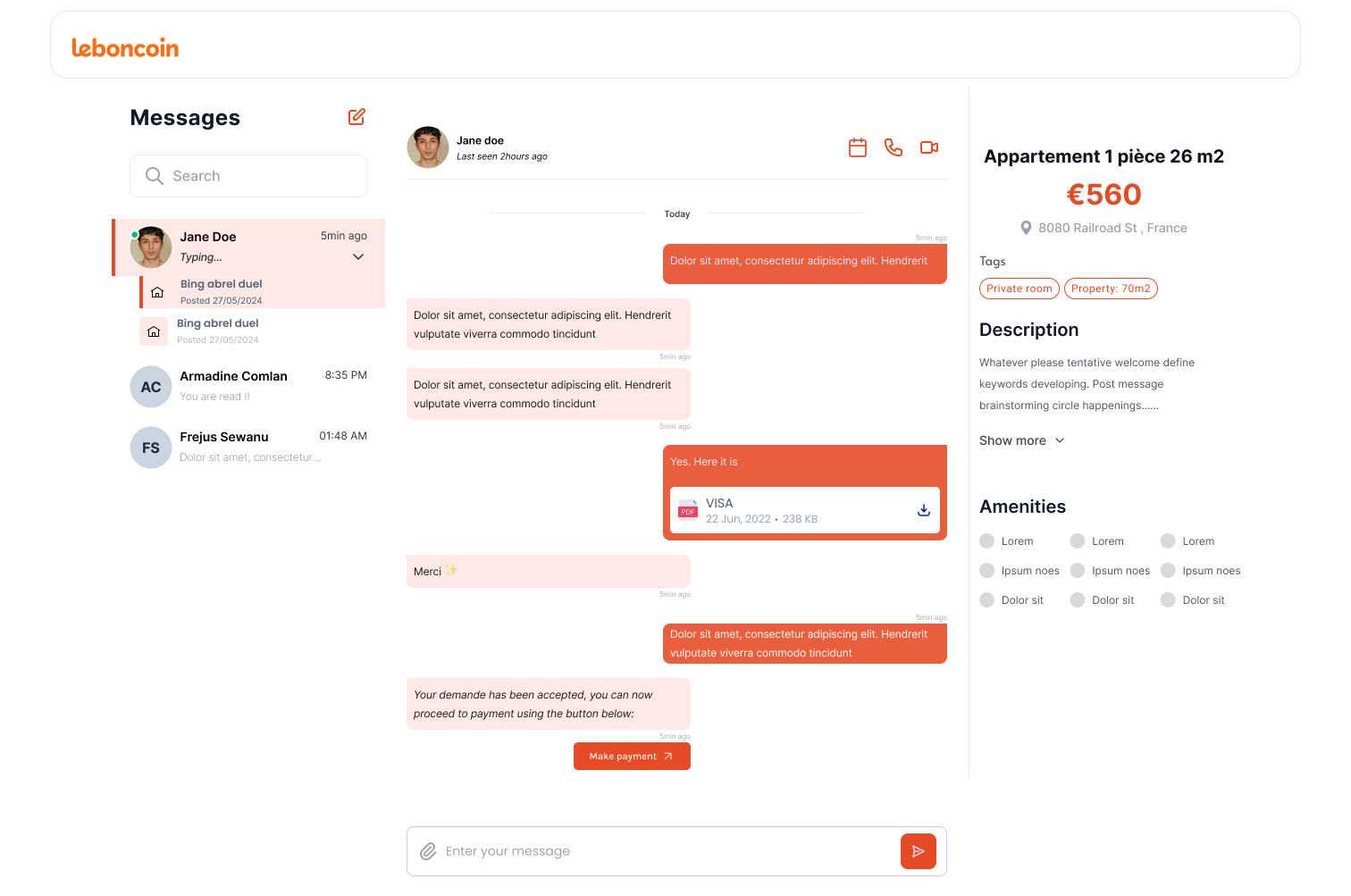
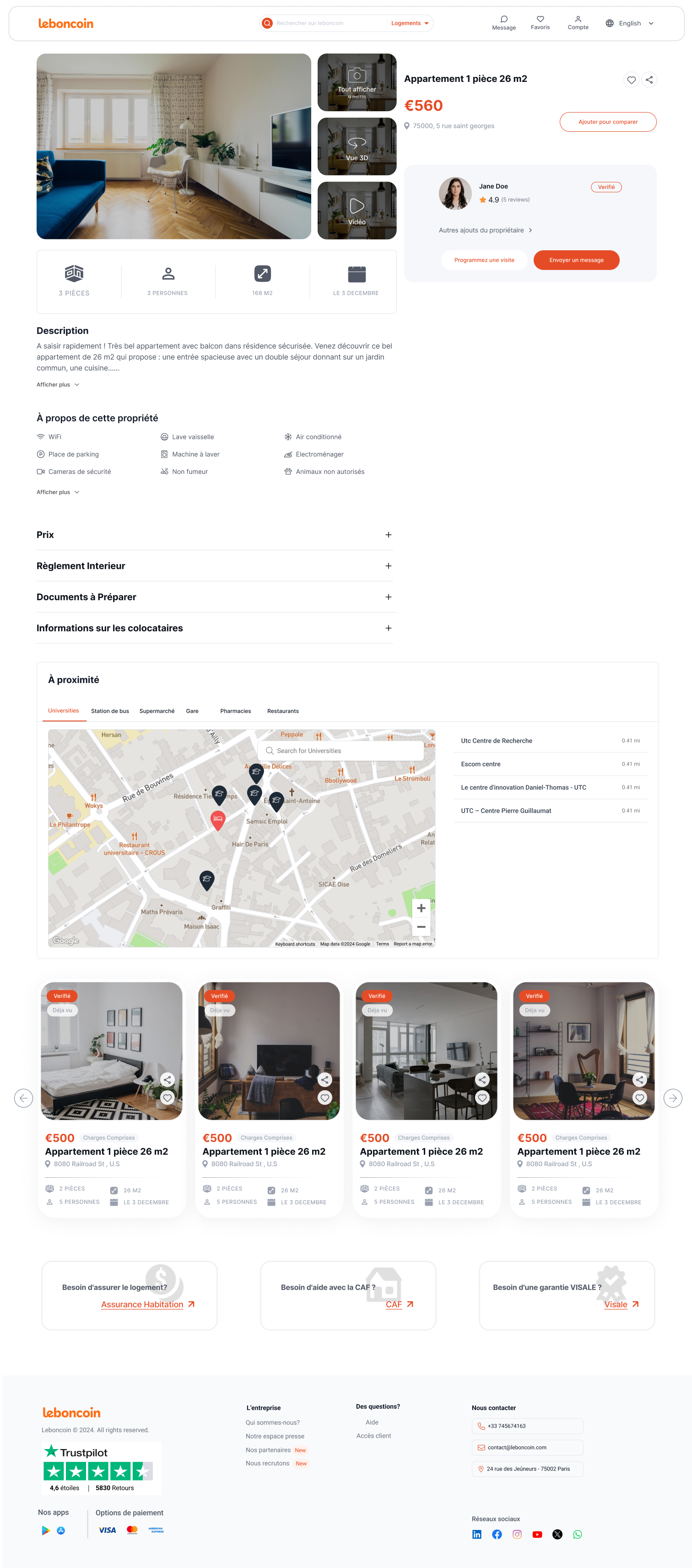
For Users: An all-in-one platform that simplifies the entire rental process, making it intuitive, secure, and efficient.
For Le Bon Coin: Greater user satisfaction and engagement, boosting retention rates.
For Landlords: Easy-to-use communication tools to connect with tenants and simplify the rental process.


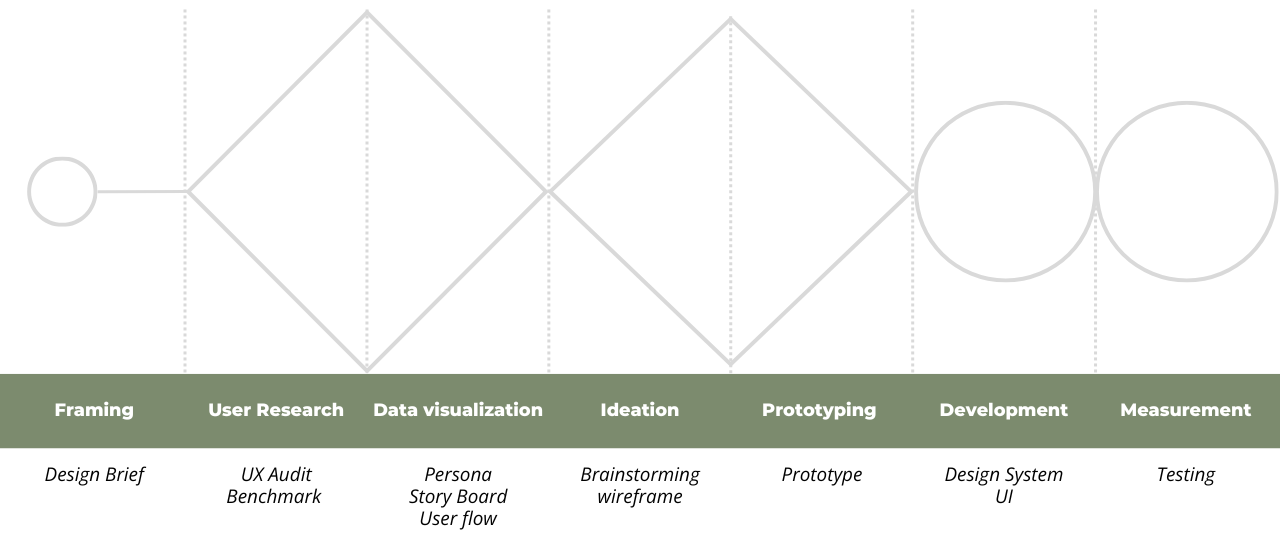
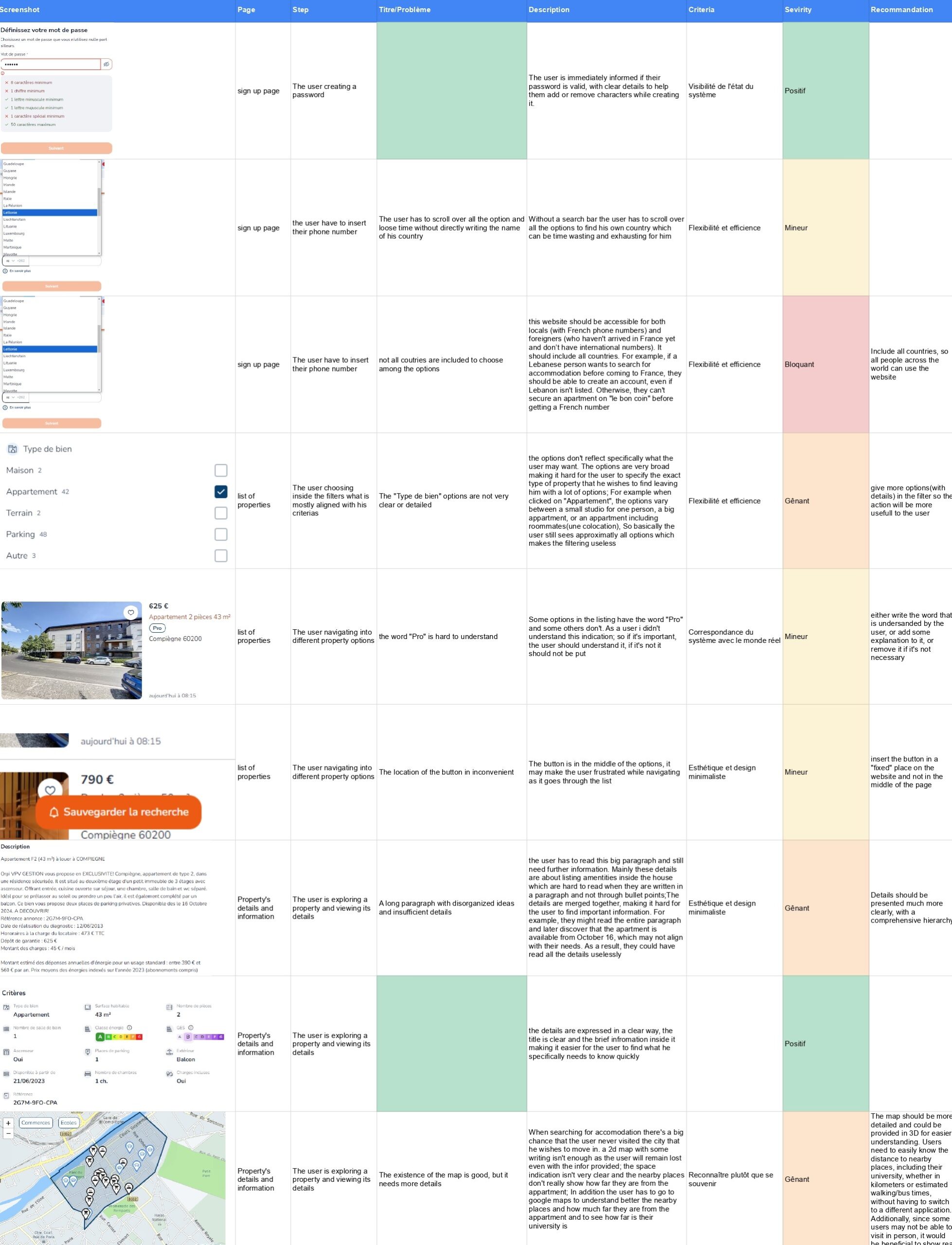
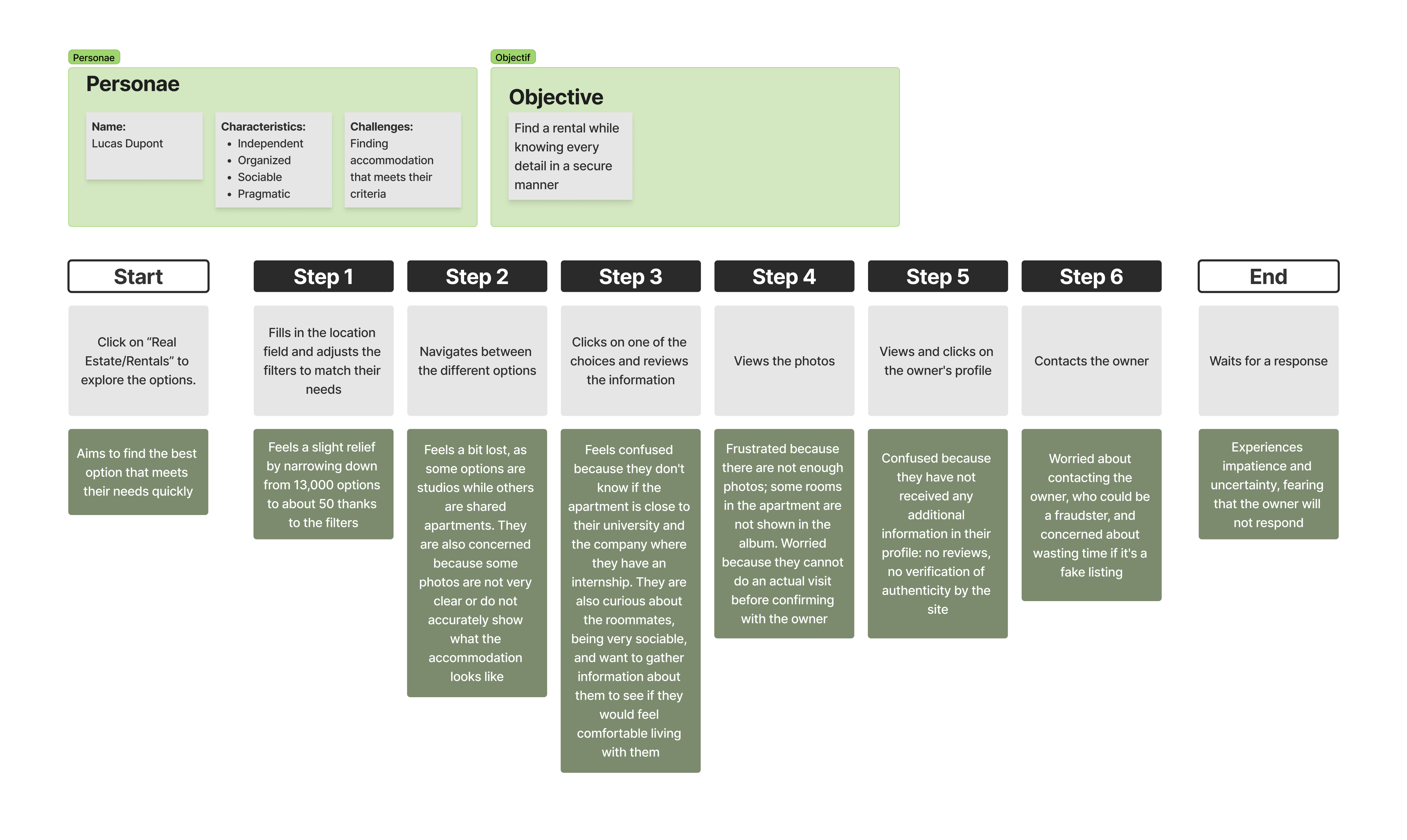
The UX audit aimed to identify both positive aspects and pain points within the user experience. These findings were illustrated with screenshots, clearly highlighting the severity of each pain point. The issues were then analyzed in relation to Norman’s heuristics, evaluating their alignment with established usability principles. This approach helped pinpoint areas for improvement and prioritize design changes to enhance the overall user experience.




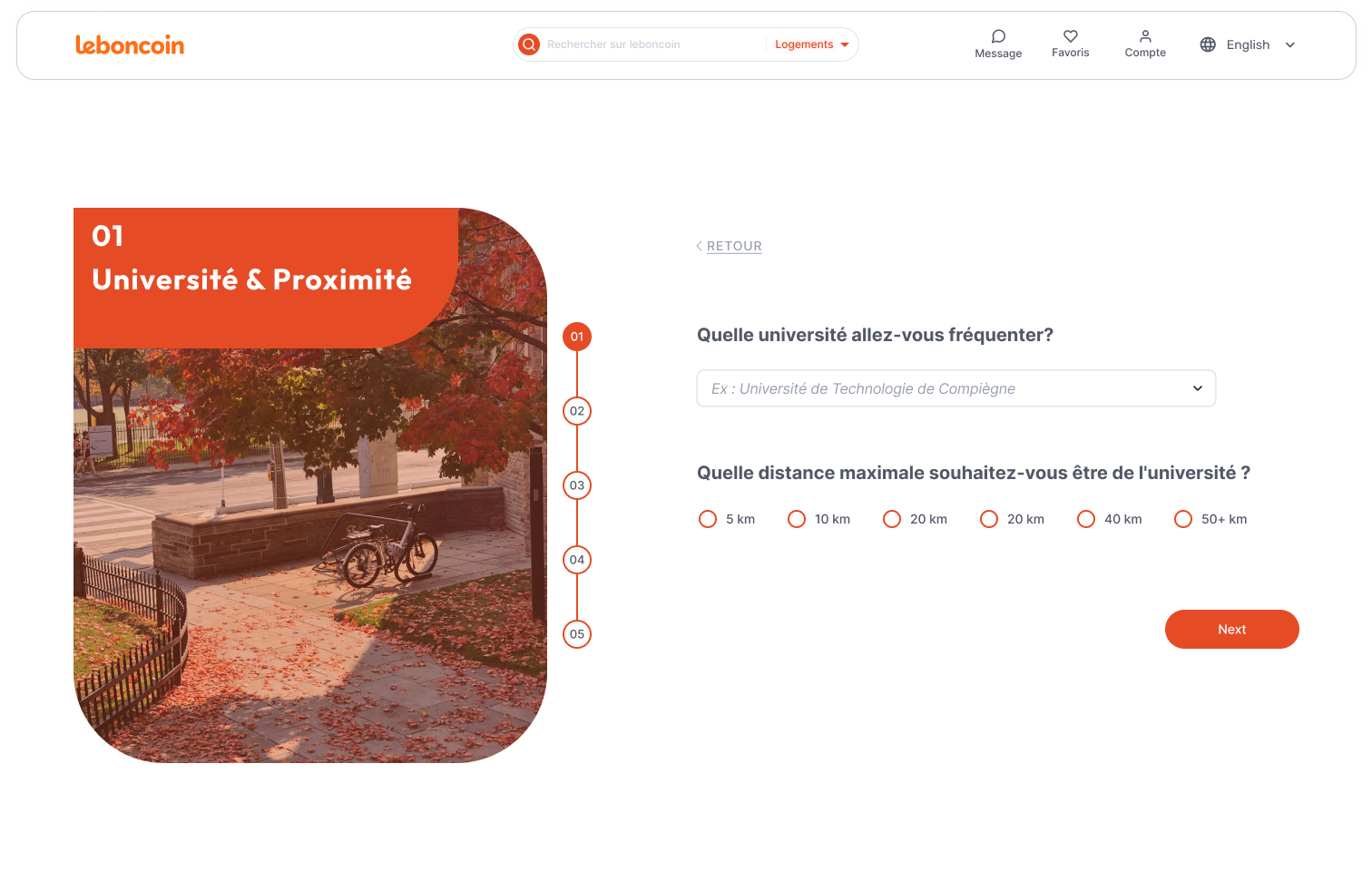
Three main themes of enhancement were identified. These focus on streamlining the rental process, enabling better exploration of properties for remote users, and offering personalized recommendations for students. The proposed solutions aim to make the platform more efficient, accessible, and tailored to user needs.
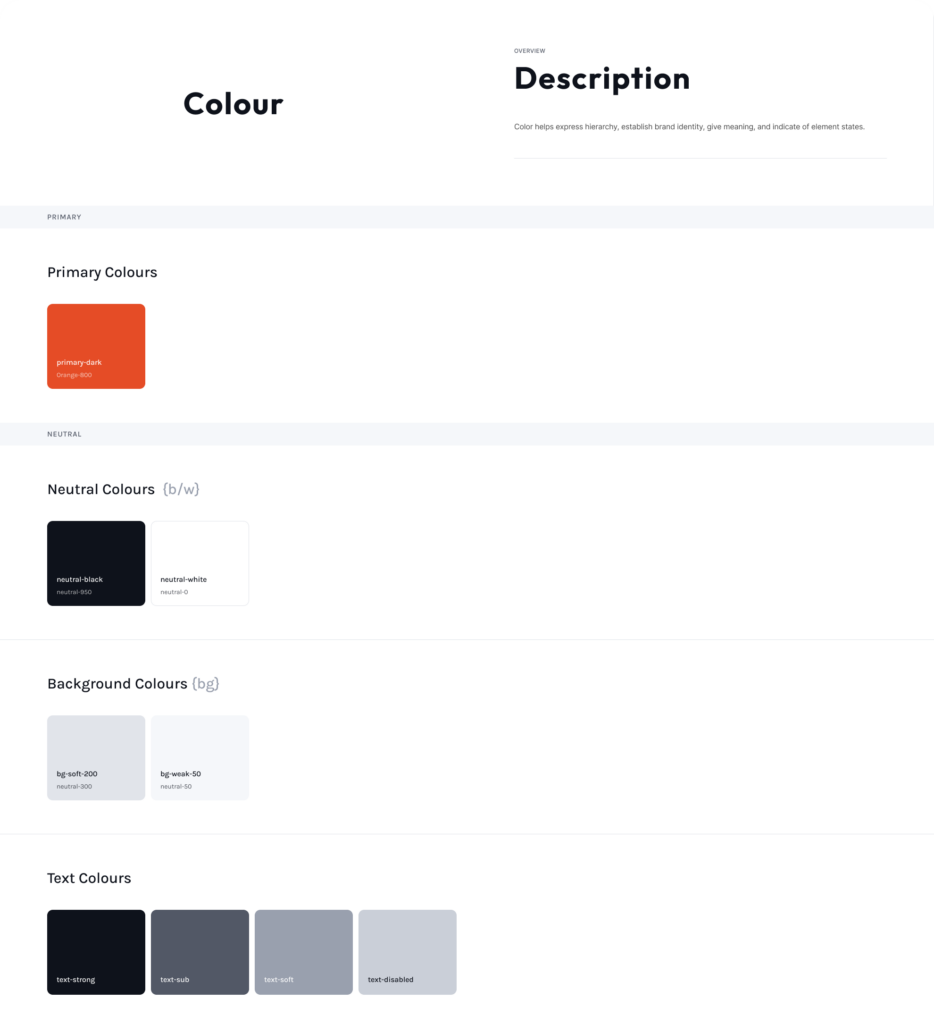
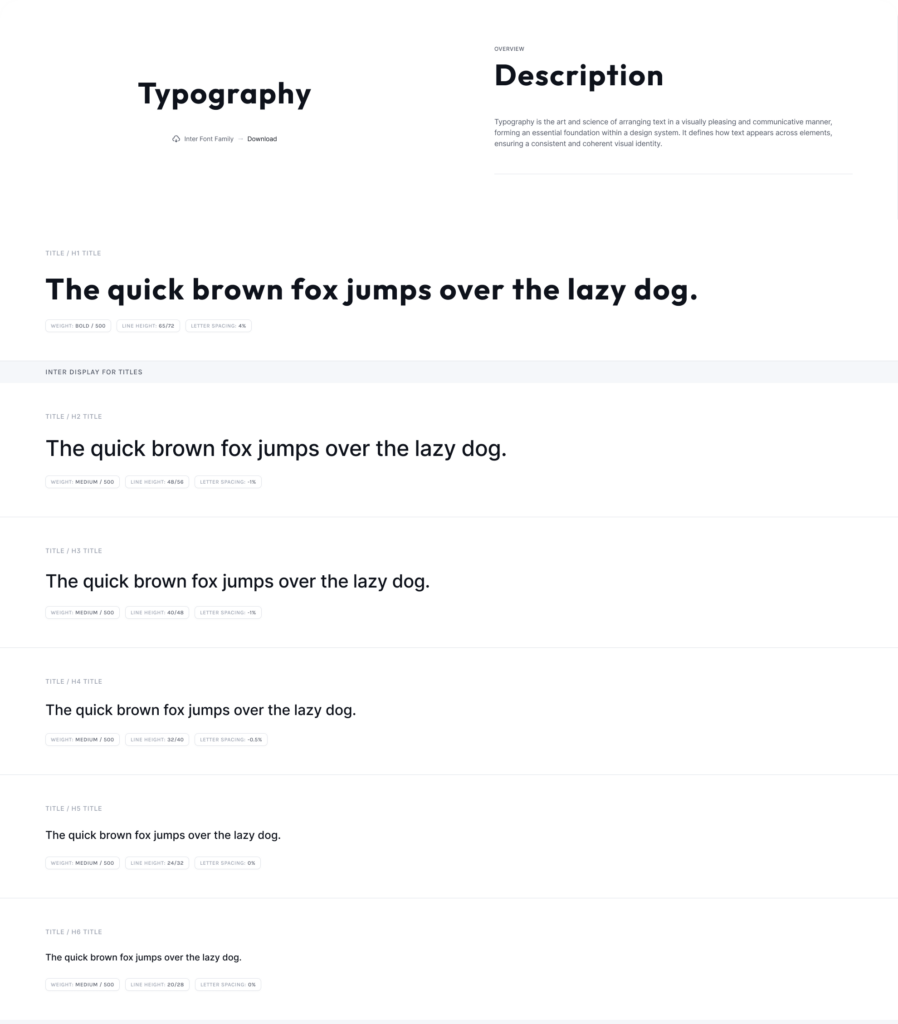
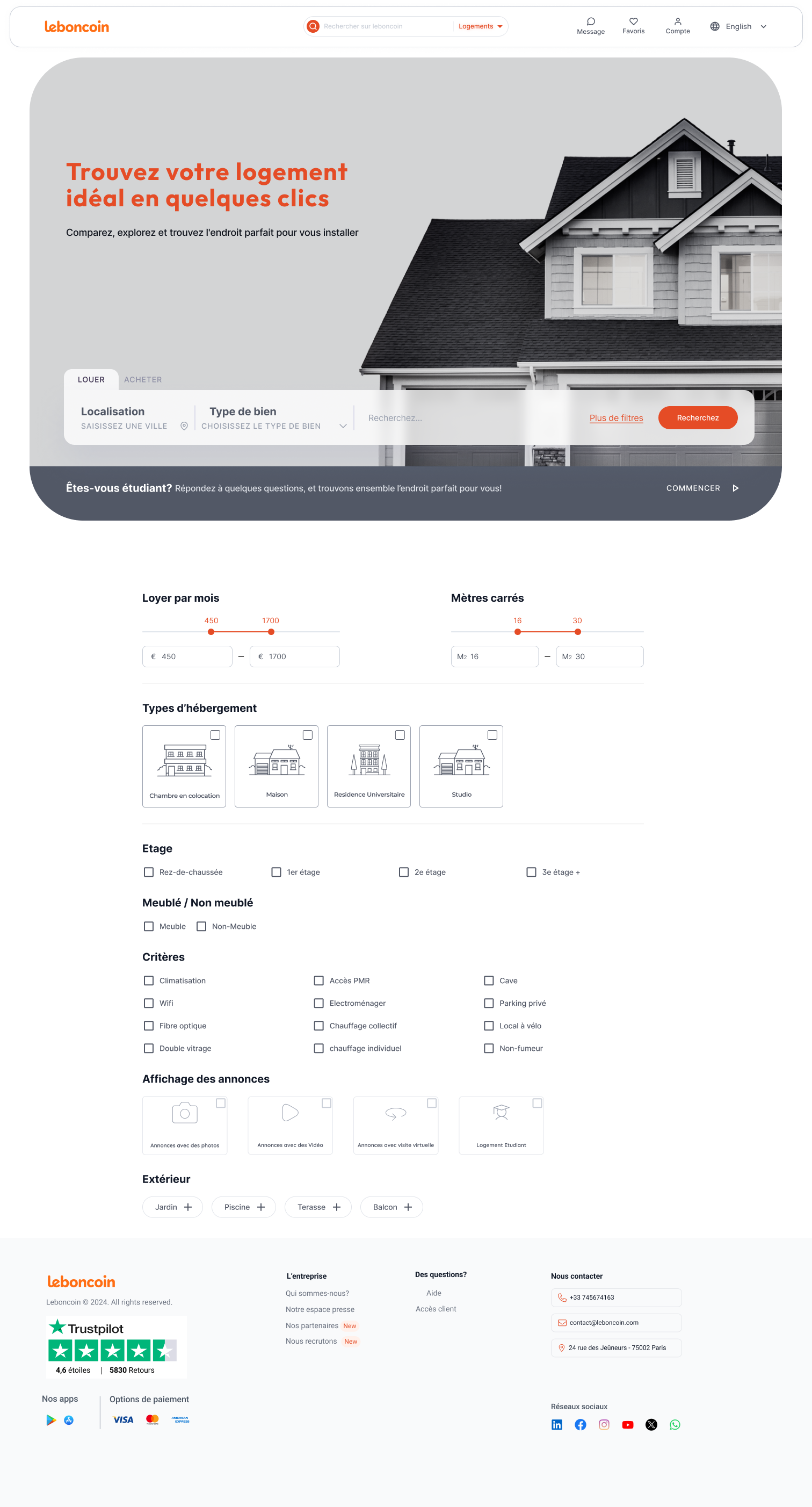
The colors preserves Le Bon Coin’s identity with familiar design elements, ensuring a smooth transition for existing users. It introduces a refreshed yet recognizable interface to attract new visitors while maintaining trust and usability.


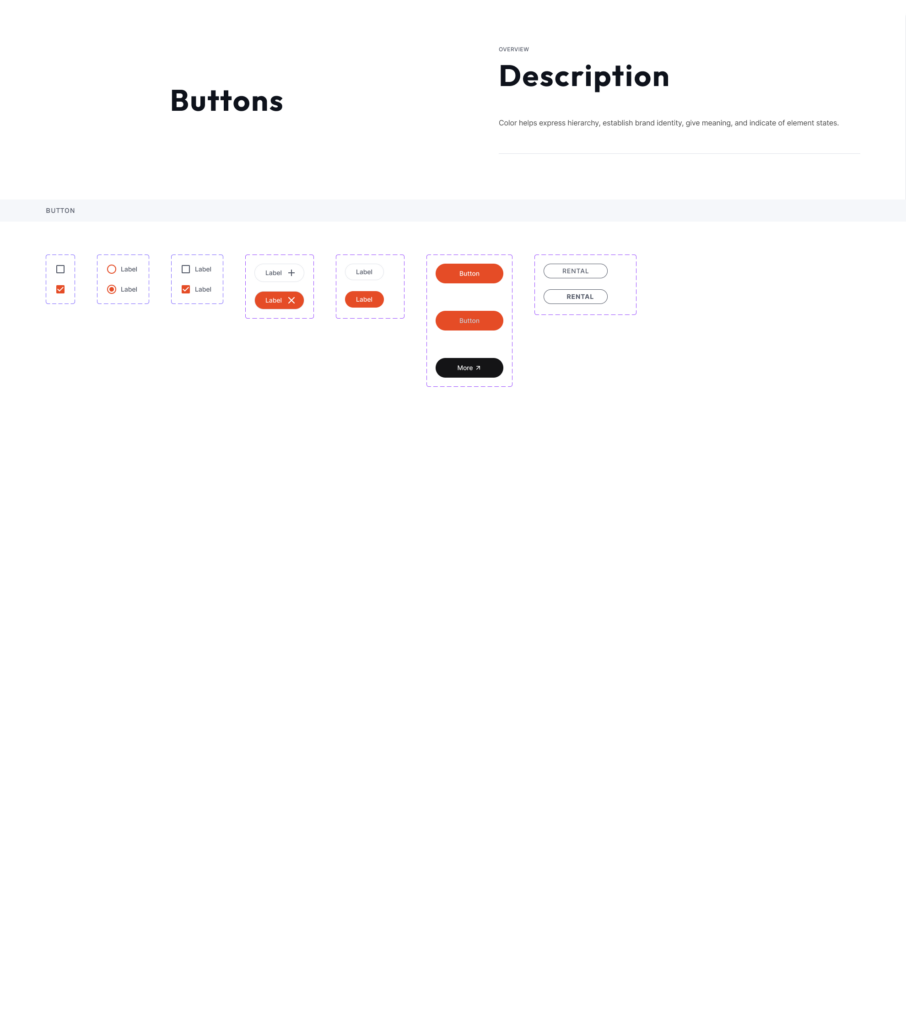
Simple, minimalist icons and buttons maintain a clean, cohesive design aligned with the site’s aesthetic. Various button types, including radio buttons and checkboxes, offer optimal flexibility and enhance navigation.








Throughout the design process, testing phases were conducted to iterate and refine the design, ensuring it was intuitive, seamless, and easy to navigate. Given the need for quick actions and smooth user experiences on this website, the design was optimized for clarity and efficiency.
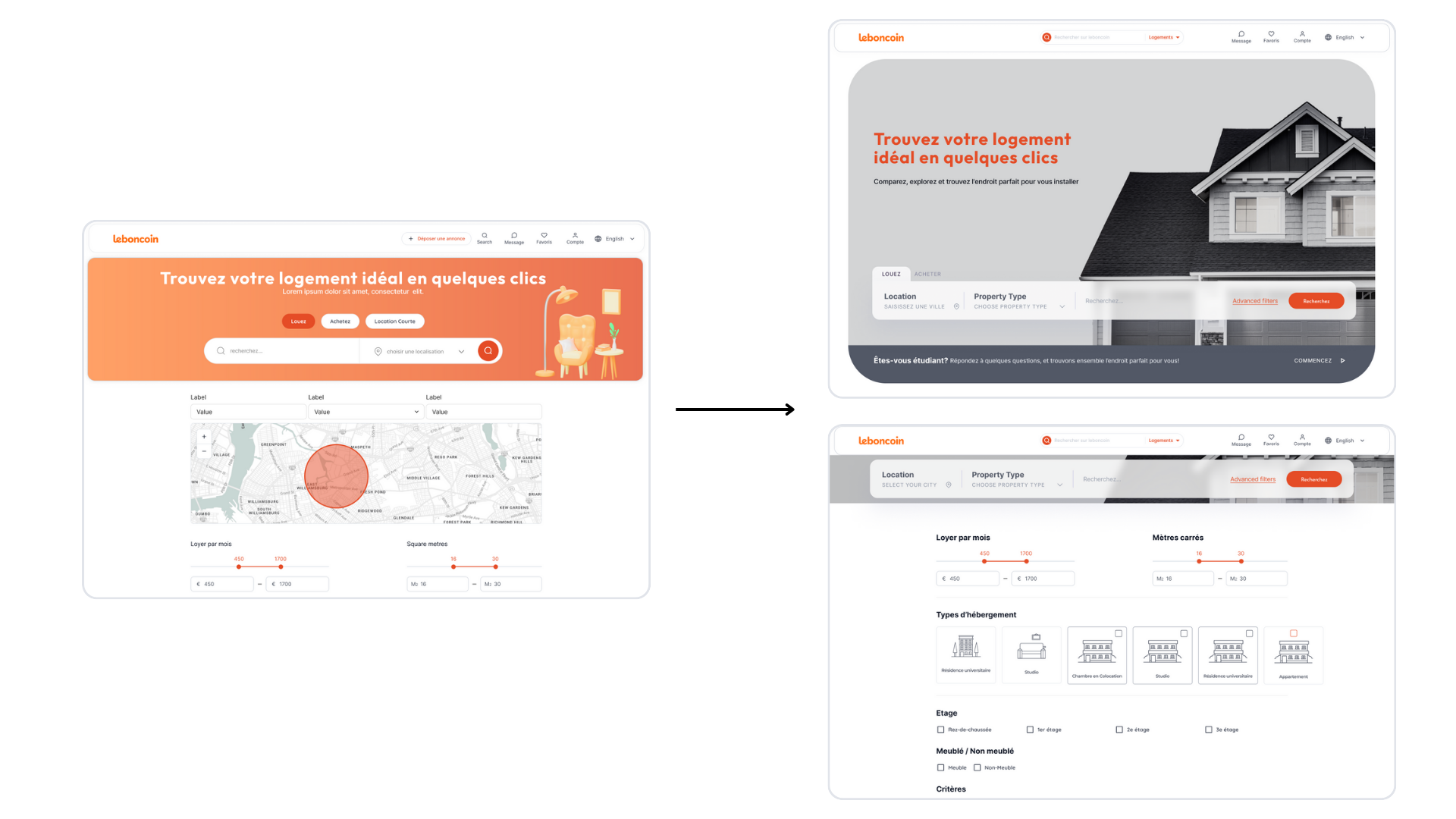
Issue:
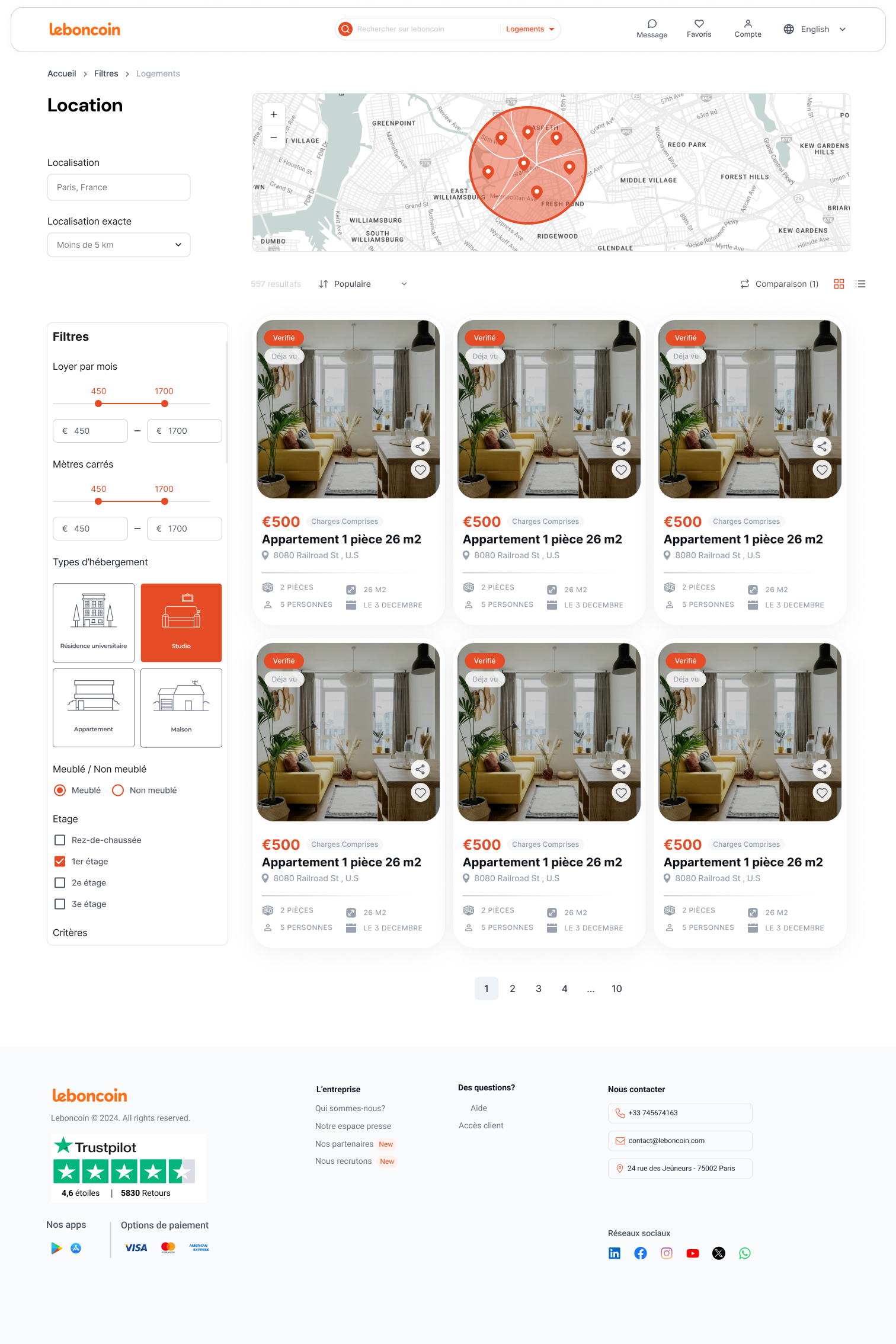
The upper and lower sections appear disconnected.
When clicking the search button, users are unsure if the filters are being applied.
Iteration:
Enlarge the upper section of the page and include a scrollable filter feature, while reducing the size of the upper section to improve clarity and flow.

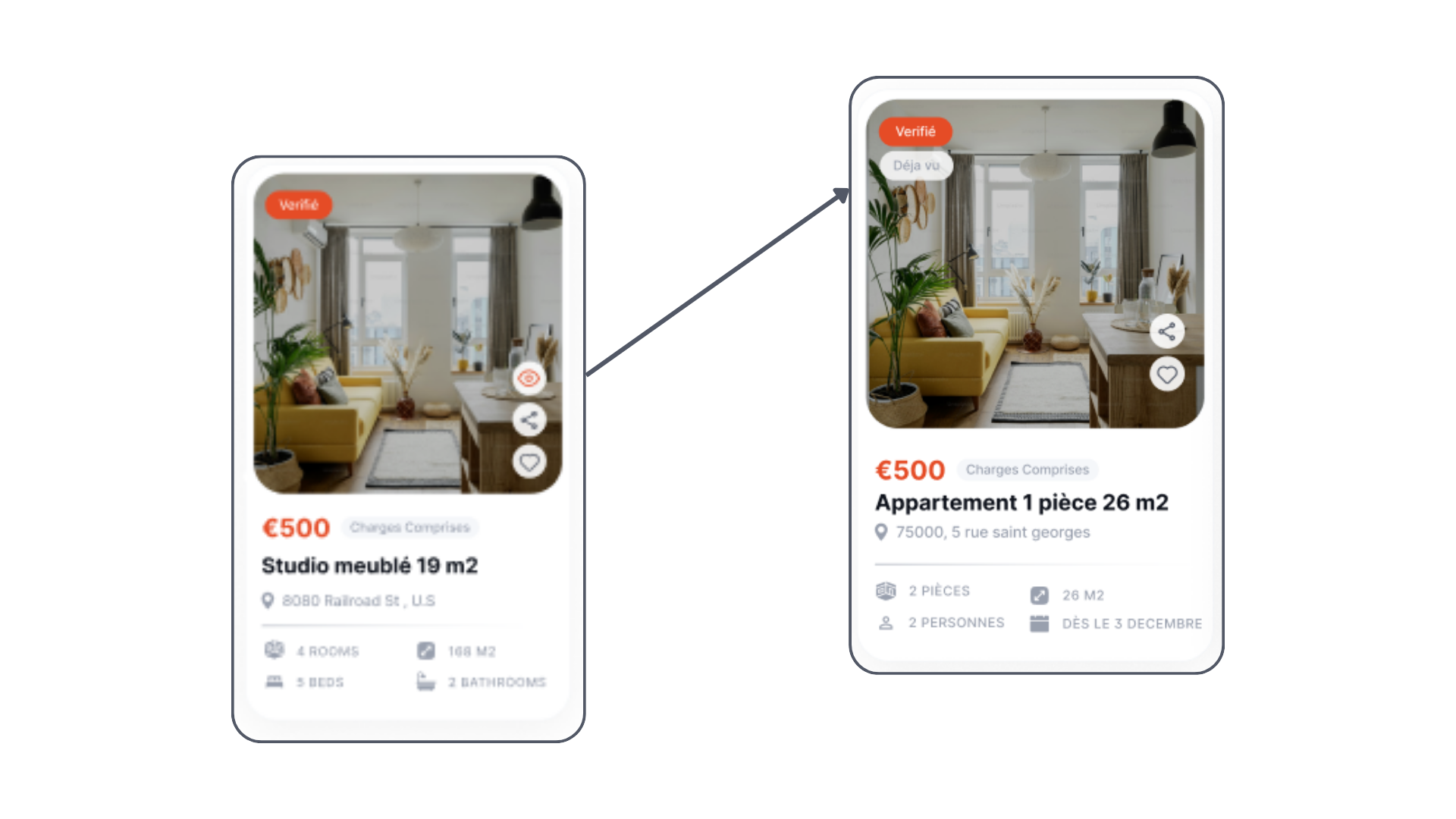
Issue:
The eye icon was perceived as a way to zoom in, rather than symbolizing “already seen” or “viewed.”
Iteration:
The icon was redesigned to better reflect its intended meaning, ensuring it clearly represents the concept of “already viewed” or “seen,” providing users with a more intuitive understanding.